Boost up your frontend development with UI Libraries
Sat Nov 04 2023

If you are a frontend developer and want to boost up your UI building speed, this post might just be for you. Learn about the best UI Libraries out there and help yourself speed up your development.
What are UI Libraries ?
UI Libraries are basically the libraries that provide pre-built UI components that are based on the best practice paradigm and are already verified to be useful for most of the cases.
Before using any UI libraries, one must keep in mind the use case. Not everytime, using a UI library is a good idea. Sometimes it is just easier to build the component by yourself is easier than using a library component.
When to use UI Libraries ?
Whenever you want to build complex, responsive designs and do not want to waste time writing the code yourself, you can just use a component library that provides the necessary components for you and use it in your project.
Why UI Libraries ?
To save time and effort so that you can utilize your actual effort and time writing the business logic instead of investing it in the design. You can always customize most of the UI libraries as you want or according to your project need.
Which UI Library to use ?
This completely depends upon your project.
If you are building a ecommerce website, There are plenty of open source libraries which help you to accelerate your development. They are completely dedicated towards the ecommerce platform and already have been tried out by many users and have been declared to be effective.
The developers have considered how an ecommerce website must look and have developed the components keeping that in mind.
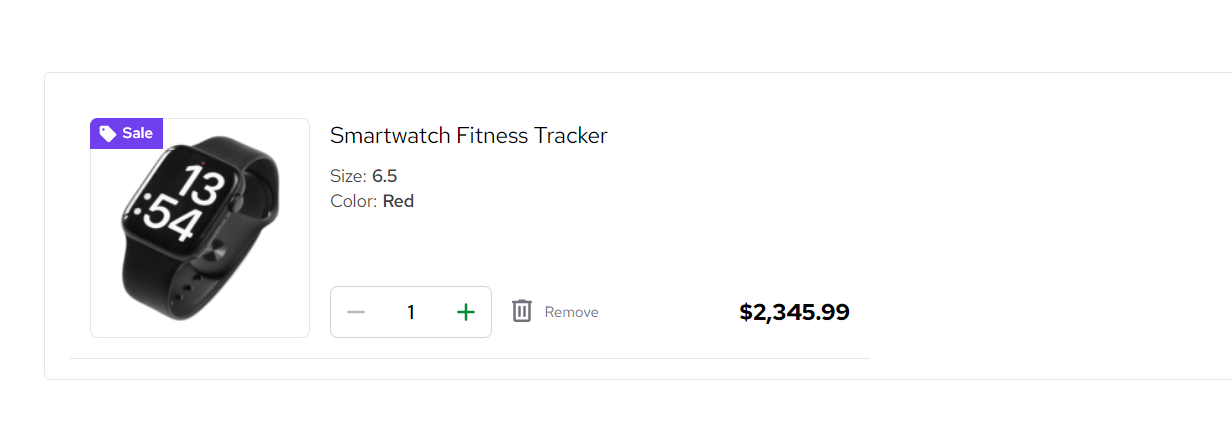
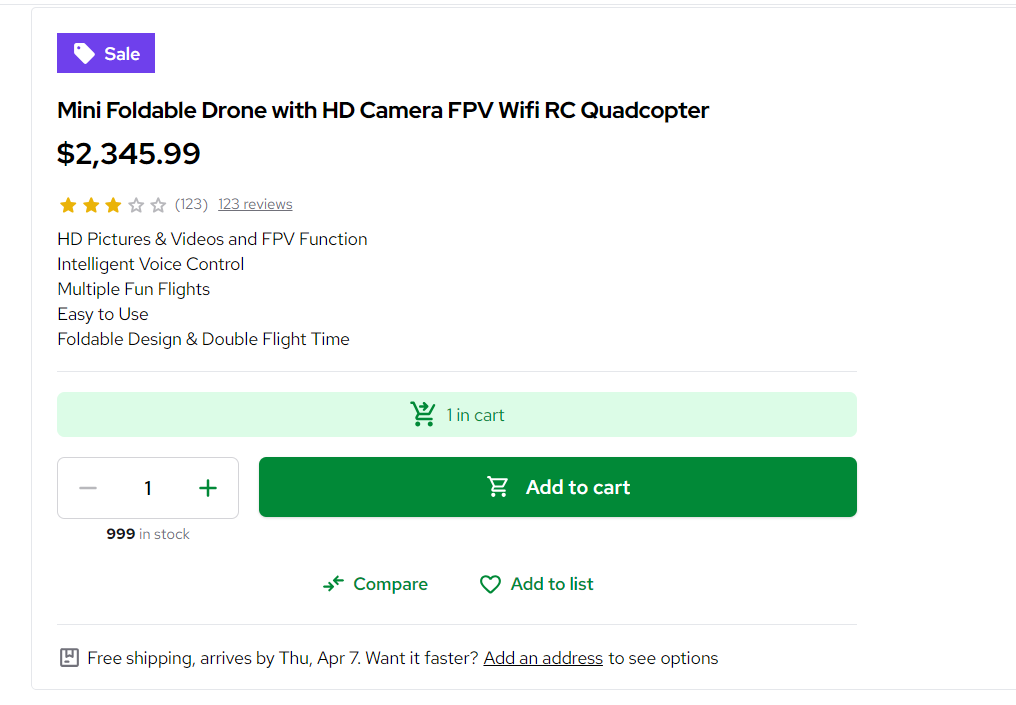
One of the best examples of ecommerce UI Library is storefront-ui . It is available for Vue and React.


Also you can use NextUI, Radix, ChakraUI and can customize the components for yourself. The Storefront UI just provides the components out of the box to fit your ecommerce site.
Popular UI Libraries
Not actually a library but you can also use Shadcn for importing individual components and use them in your project.